一、CSS 基础
1. CSS 是什么?
层叠样式表(Cascading Style Sheet,CSS)是用于控制网页样式的标记性语言。在obsidian中,markdown被解析成HTML,因此需要使用CSS修改其显示样式。 CSS类似于Microsoft Office Word中的“样式”功能。
obsidian的CSS存放位置在笔记库文件夹下 .obsidian 的 themes 和 snippets 这两个文件夹。thems 主要放置主题CSS文件,而 snippets 主要放置CSS片段。
2. CSS 基础语法
h1 {
color: red;
}
语法由一个 选择器(selector) 起头。它"选择"了我们将要用来添加样式的 HTML 元素。在这个例子中我们为一级标题(主标题 <h1>)添加样式。
接着输入一对大括号{ }。 在大括号内部定义一个或多个形式为 属性(property):值(value); 的 声明。每个声明都指定了我们所选择元素的一个属性,之后跟一个我们想赋给这个属性的值。冒号之前是属性,冒号之后是值。不同的 CSS 属性对应不同的合法值。
CSS选择器有如下几个常见的类型: 标签选择器、类选择器、id选择器、分组选择器、后代选择器、父子选择器、兄弟选择器、属性选择器、根据状态确定样式
3. CSS 选择器
(1)标签选择器
通过HTML标签进行选择,比如<p> <h1> <a>等标签。
<p>这是标签选择器</p>
p {
color: #f40;
font-size: 25px;
}
(2)类选择器
通过标签的class类进行选择,比如<div class='CodeMirror'>或者<div class='markdown-preview-view'>等类。
<div class='markdown-preview-view'>这是类选择器</div>
.markdown-preview-view {
color: #f40;
font-size: 25px;
}
(3)id选择器
通过标签的id进行选择,比如<div id='text'>等id。obsidian中貌似用不到id选择器(?待确认)
<div class='text'>这是id选择器</div>
#text {
color: #f40;
font-size: 25px;
}
(4)分组选择器
选择器可以一次选择多种元素设置相同的样式,少写了很多代码。不同选择器使用,逗号分隔。
<p>这是分组选择器</p>
<a href="#">world</a>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
p,a,li {
color: blue;
}
(5)后代选择器
又称为包含选择器,选择某个标签的所有后代以设置样式,比如div内的ul内的li元素,每一层选择器之间使用空格分隔
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
div ul li {
color: red;
list-style: none;
}
(6)父子选择器
类似于后代选择器,但是有点不同。如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用父子元素选择器。
<div class="class1">
<p>something被选中了</p>
<div class="class2">
<p>something不会被选中</p>
</div>
</div>
.class1>p {
color: red;
text-align: center;
}
(7)兄弟选择器
也叫关联选择器,用来选择紧挨着的元素的选择器,比如希望选择h1元素下面第一个段落p,而不选择第二个段落p以后的元素。
<h1>一级标题</h1>
<p>p1第一段</p>
<p>p2第二段</p>
<p>p3第三段</p>
h1+p {
color: red;
font-size: 200%;
}
(8)属性选择器
通过属性(如name属性)进行选择以设置相同的样式
<p name="pra1">这是属性选择器</p>
<p name="pra2">hello world</p>
[name="pra1"]{
color: blue;
}
[name="pra2"]{
color: red;
}
(9)根据状态确定样式
对于链接可根据它的不同状态分别设置不同的样式,如是否是未访问的、访问过的、被鼠标悬停的等状态。
<a>This is a link</a>
a:link {
color: pink;
}
a:visited {
color: green;
}
a:hover {
text-decoration: none;
}
变量
对于重复使用的属性值,可以将其设置成变量,便于统一修改,不必一遍又一遍地复制和粘贴相同的属性值。此外,采用合理的变量名,能让其他人一眼就能识别该属性值的作用。如--background-color-primary和--background-color-secondary
:root {
--background-color-primary: #fbf1c7;
--background-color-secondary: #d5c4a1;
}
.markdown-preview-section
{
background-color: var(--background-color-primary);
}
4. 编辑软件准备
本地编辑CSS代码的软件推荐使用vscode
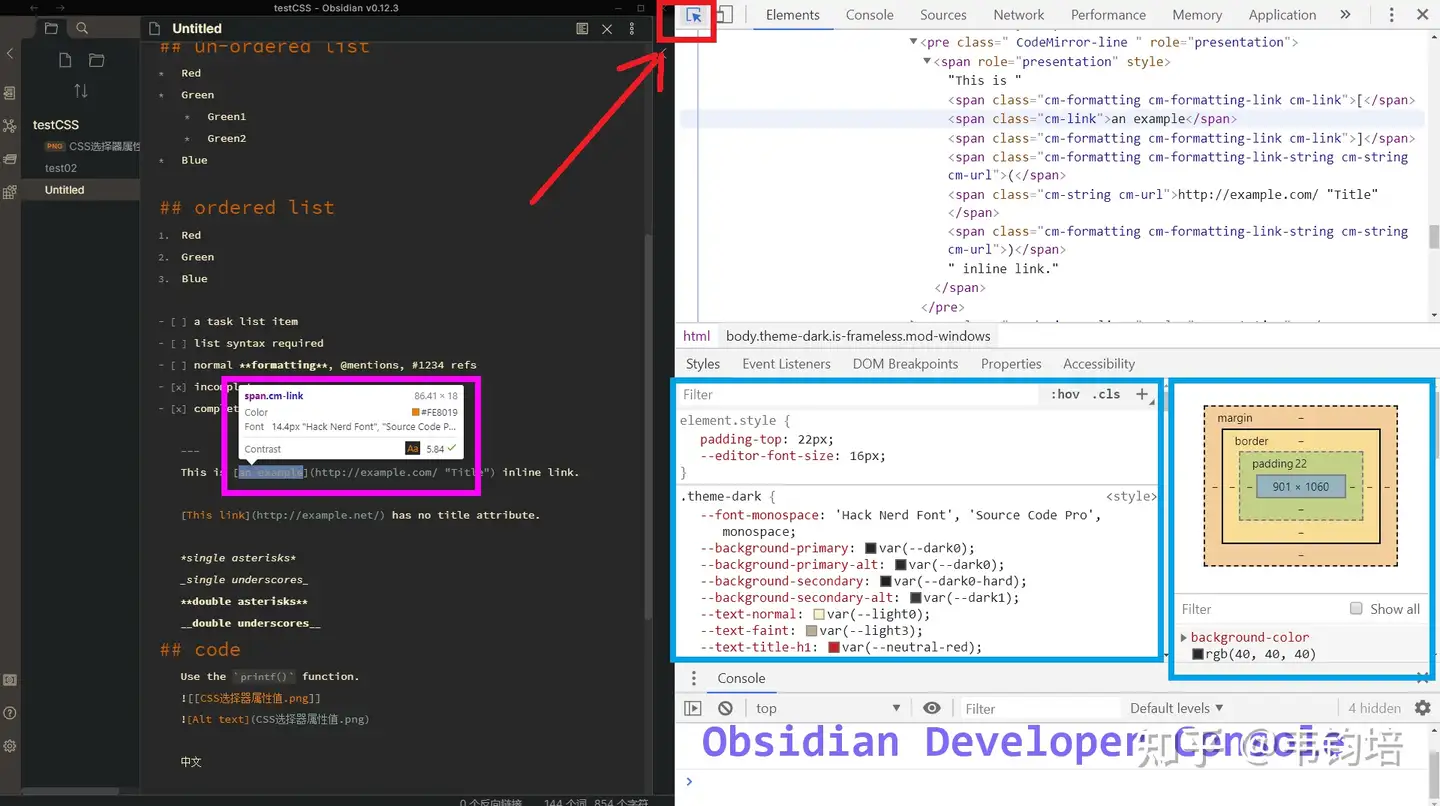
为了方便调试,按Ctrl+Shift+i打开chrome调试工具如下图所示

点击该按钮后,鼠标移动到你想修改的对象上就可以查看该元素的CSS属性值,不仅可以看到正在生效的属性,还可以看到被覆盖掉的属性值。使用vscode编辑css代码,保存后自动生效,记得在obsidian设置“外观”中选择你所编辑的主题。
二、实战讲解
下面开始实战讲解。由于目前obsidian还未做到所见即所得,窗口分为编辑模式与预览模式,因此CSS样式也要分别为这个两个不同的模型写代码。编辑模式对应 .CodeMirror 类,以及缩写的 .cm-xxx 等类。预览模式对应 .markdown-preview-section。下面针对两种模式分别进行讲解。
1. 编辑模式
(1)标题
标题.cm-header-x代表第x级标题。
.cm-header-1 {
font-size: 2em;
}
.cm-header-2 {
font-size: 1.6em;
}
.cm-header-3 {
font-size: 1.37em;
}
.cm-header-4 {
font-size: 1.25em;
}
.cm-header-5,
.cm-header-6 {
font-size: 1.12em;
}
(2)引用文本
引用文本cm-quote
.cm-quote {
color: red;
}
(3)列表
- 列表
HyperMD-list-line,其中第x级标题为cm-list-x
.cm-list-1 {
color: red;
}
- 具体分别指定有序列表和无序列表使用
.cm-formatting-list-ul和.cm-formatting-list-ol
.cm-formatting-list-ul + span {
color: red;
}
.cm-formatting-list-ol + span {
color: blue;
}
(4)其他
- 链接
cm-link
.cm-s-obsidian span.cm-link, .cm-s-obsidian span.cm-hmd-internal-link {
color: red;
}
- 斜体
cm-em加粗cm-strong
.cm-em, .cm-strong {
color: red;
}
2. 预览模式
(1)标题
标题.markdown-preview-view hx代表第x级标题。
.markdown-preview-section h1 {
color: blue !important;
}
(2)引用文本
引用文本.markdown-preview-view blockquote
.markdown-preview-view blockquote {
color: red;
}
(3)列表
- 列表
HyperMD-list-line,其中第x级标题为cm-list-x
.cm-list-1 {
color: red;
}
- 具体分别指定有序列表和无序列表使用
ul和ol
ul {
color: red;
}
ol {
color: blue;
}
(4)其他
- 链接
cm-link
a:link {
color: red;
}
a:hover {
color: blue;
}
a:visited {
color: green;
}
- 斜体
em加粗strong
em,strong{
color: red;
}
3. 自定义样式详解
(1)字体
- 字体分为本地字体和网络字体。注意:一般字体都需要收费,自己个人免费用没事,一旦涉及商业用途需要收费。 将网络上的字体下载并安装后,直接使用字体的名字即可,可同时设置多个字体,系统从最左边开始使用,找不到该字体会顺延至下一个字体。
body{
font-family: '宋体','黑体';
}
- 也可以根据网址引用网络字体
@font-face {
font-family: 'Hanalei Fill';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.font.im/s/hanaleifill/v11/fC1mPYtObGbfyQznIaQzPQi8UAjF.ttf) format('truetype');
}
body{
font-family: 'Hanalei Fill';
}
(2)字号
字号有很多种单位:px像素,pt磅和em相对字体大小
.cm-header-1 {
font-size: 2em;
}
.cm-header-2 {
font-size: 18px;
}
.cm-header-3 {
font-size: 20pt;
}
(3)颜色
- 找到你想修改的那部分元素,修改它的color属性值。
.markdown-preview-section {
color: blue ;
}
- 背景颜色同理,
.markdown-preview-view {
background-color: blue;
}
- 或者修改color相关的变量
.theme-dark {
--background-primary: #566352;
--background-primary-alt: #1a1a1a;
--background-secondary: #161616;
--background-secondary-alt: #000000;
--background-modifier-border: #333;
--background-modifier-form-field: rgba(0, 0, 0, 0.3);
--background-modifier-form-field-highlighted: rgba(0, 0, 0, 0.22);
--background-modifier-box-shadow: rgba(0, 0, 0, 0.3);
--background-modifier-success: #197300;
--background-modifier-error: #3d0000;
--background-modifier-error-rgb: 61, 0, 0;
--background-modifier-error-hover: #470000;
--background-modifier-cover: rgba(0, 0, 0, 0.8);
}
(4)首行缩进
- 编辑模式修改text-indent属性即可。
.markdown-source-view.mod-cm6 {
text-indent: 2em;
}
- 预览模式修改 text-indent 属性
.markdown-preview-section p{
text-indent: 2em;
}
(5)行距
修改line-height属性即可
pre.CodeMirror-line:not(.HyperMD-header){
line-height: 2em;
}
(6)页面宽度
分别修改编辑模式和预览模式的max-width属性。obsidian默认是700px
.markdown-source-view.is-readable-line-width .CodeMirror {
max-width: 1000px;
}
.markdown-preview-view.is-readable-line-width .markdown-preview-sizer{
max-width: 1000px;
}
(7)tag
预览模式的比较好修改,编辑模式不太好修改。
.tag:not(.token) {
background-color: var(--text-accent);
border: none;
color: white;
font-size: 11px;
padding: 1px 8px;
text-align: center;
text-decoration: none;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}